Ein kurzer Blick über den „Seiten-Rand“: Verändertes Lese- und Scanverhalten
Der Nutzer von heute scrollt häufiger als er es noch vor 20 Jahren zu Kindheitstagen des Internets getan hat. In Zeiten größerer Bildschirme und einem veränderten Weblayout hat sich auch das Verhalten verändert. 2010 betrachteten 80% nur den ersten sichtbaren Teil einer Webseite ohne zu Scrollen. Laut einer in diesem Jahr wiederholten Studie sank diese Prozentzahl auf 57%.
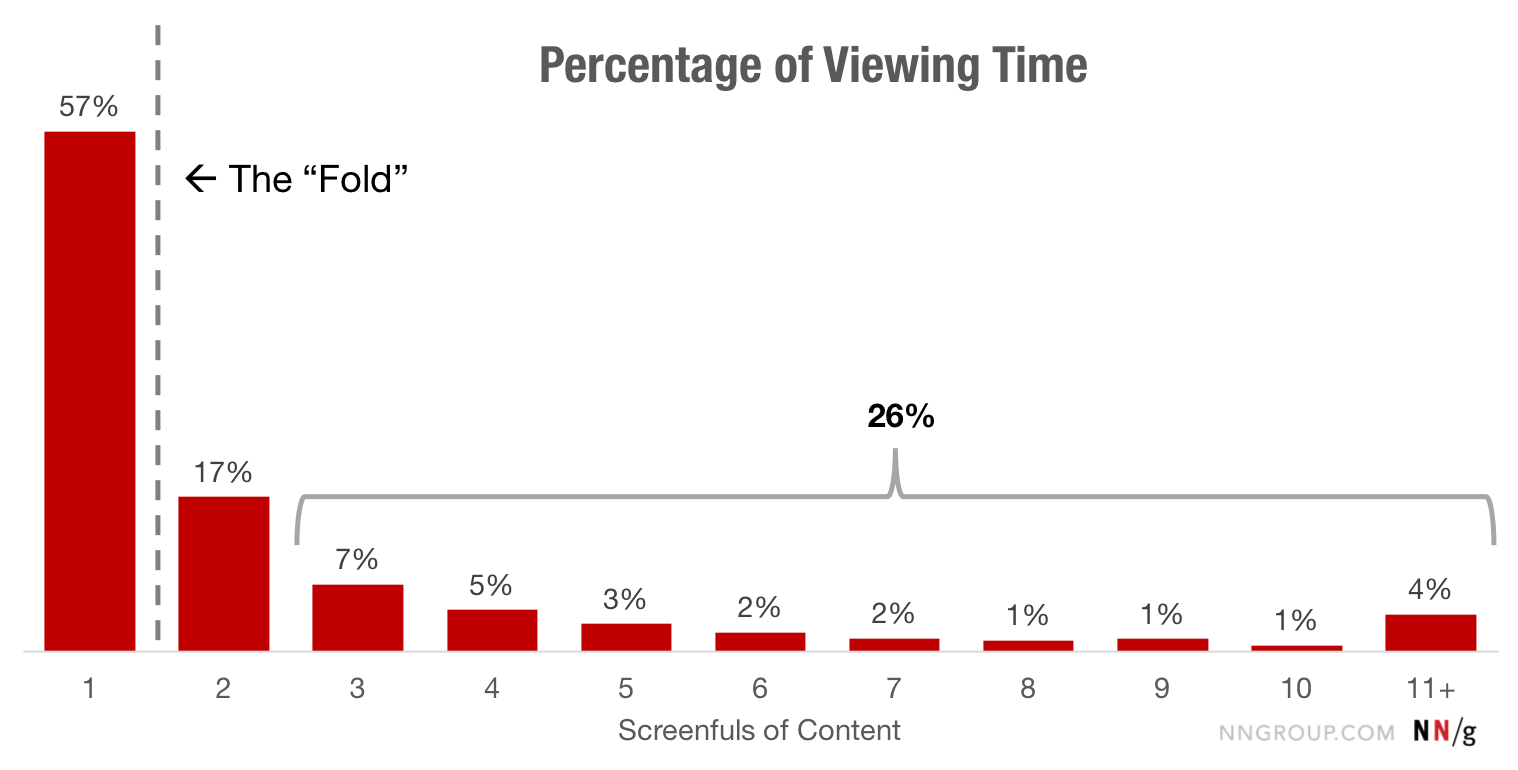
Sie zeigt jedoch auch (siehe dazu Abbildung 1), dass sich weiterhin knapp dreiviertel der Nutzer auf die ersten beiden sichtbaren Seitenbereiche konzentrieren.

Abbildung 1: Anteil der verbrachten Zeit auf einer Webseite je sichtbarer Seitenbereich
Die Ursache für das beobachtete Verhalten kann sein, dass Nutzer weniger auf die „illusion of completeness“ hereinfallen, die suggeriert, dass der Nutzer am Seitenanfang alles sieht, was die Seite zu bieten hat. Dies kann zum einen durch eingebaute Anzeichen oder „Einladungen“ zum Scrollen durch die Designer geschehen sein oder die Tatsache, dass durch unterschiedliche Medien wie Smartphones oder Tablets, die häufiger durch das responsive Design ein Scrollen erfordern, dieses mehr und mehr als Gewohnheit beim Nutzer verankern.
Usabilty-Tipps für lange Webseiten
Längere Seiten resultieren dabei nicht unbedingt aus mehr Inhalten, sondern häufig aus der Entzerrung zur Vermeidung von einer zu hohen Informationsdichte, was sonst zu Unübersichtlichkeit geführt hat.
Trotz der höheren Bereitschaft zum Scrollen schaut der Nutzer weiterhin beim Seitenanfang am genauesten hin. Das bedeutet also, dass relevante Inhalte weiterhin möglichst weit oben platziert werden sollten. Denn je länger eine Seite ist, desto unwahrscheinlicher schaut der Nutzer sich diese bis zum Ende an. Relevanter Inhalt sollte deshalb oben platziert und weiterer nach absteigender Wichtigkeit darunter folgen.
Dieser Aufbau einer Seite wirkt im Sinne der Aufgabenangemessenheit gemäß DIN EN ISO 9241-110, da der Nutzer keine überflüssigen Schritte machen muss, um schnell die relevanten Informationen zu finden. In-Page-Links können außerdem helfen, schnell zu Themen zu gelangen, die weiter unten stehen, da jeder Nutzer unterschiedliche Absichten hat, beziehungsweise Informationen sucht und diese so direkt anwählen kann.
Hervorgehobene Keywords und Textstellen werden zudem beim Scannen als erstes erblickt und helfen dem Nutzer seine gesuchten Informationen schnell zu finden, was eine positive Berücksichtigung der Selbstbeschreibungsfähigkeit laut DIN EN ISO 9241-110 bedeutet.
Quelle: „Scrolling and Attention“, https://www.nngroup.com/articles/scrolling-and-attention/
